Finalmente ce l’avete fatta, il vostro sito è online da un po’ di tempo, è proprio come lo volevate e porta anche tanto traffico!
Ma, nonostante tutto ciò, i clienti scarseggiano e voi vi chiedete :
“come mai tanti utenti arrivano sulle mie pagine ma ho poche conversioni?”.
Se anche a voi sta capitando qualcosa del genere è probabile che abbiate bisogno di lavorare per migliorare il CRO del vostro sito.
Cos’è il CRO
È un acronimo che sta per Conversion Rate Optimization ossia l’ottimizzazione del tasso di conversione. Il primo concetto da chiarire è che quando si parla di conversione non ci si riferisce necessariamente ad una vendita.
Conversione è qualsiasi azione significativa per un business, quindi siamo noi a decidere cosa sia importante che gli utenti facciano sul nostro sito. La più intuitiva è ovviamente un acquisto ma potrebbe trattarsi anche della compilazione di un form, il download di una determinata risorsa o anche solo il tempo passato su una pagina.
Se ho uno studio di avvocati, potrei essere interessato all’acquisizione di lead tramite compilazione di un modulo.
Ma se ho una testata online e guadagno dagli spazi pubblicitari che concedo, sarà importante il tempo trascorso dagli utenti sul sito.
Perché il CRO è così importante per un’attività online?
Il motivo è che è strettamente legato al costo di acquisizione e al ritorno dell’investimento. Insomma, ai soldi che spendete per la vostra azienda! Come è facile intuire, maggiore è il tasso di conversione, maggiore è il profitto.
Per calcolare il CRO esiste una formula piuttosto semplice che vi riportiamo qui sotto.

Il risultato di questo calcolo è un KPI importante, che ovviamente dovete tenere in considerazione, soprattutto per misurare i progressi e valutare le performance. Attenzione però a non far diventare questo numero la vostra ossessione!
Online troverete tante percentuale ritenute “ideali”.
C’è chi dice che il 10% sia il top che potete raggiungere, chi parla del 5% e chi invece indica il 2.5% come media generica. Quello che vi diciamo noi è di non prendere in considerazione nessuno di questi numeri senza fare i dovuti distinguo.
Vanno considerati infatti innumerevoli fattori come ad esempio:
- Il paese in cui si opera
- Il settore dell’azienda
- Lo “stadio” in cui si trova il sito (appena lanciato, attivo da 5 anni etc)
- Le dimensioni dell’attività
- Il posizionamento nel mercato di riferimento
Insomma, più che fare confronti con i competitors, dovete occuparvi di ben altro.
Da dove partire per capire come migliorare il CRO
La prima cosa da fare, ancor prima di analizzare la situazione attuale in cerca dei problemi, è prendere consapevolezza del fatto che migliorare il cro non significa raggiungere ad ogni costo un numero, una percentuale.
Si tratta di focalizzarsi sul cliente e sulla sua esperienza per capire cosa lo guida, cosa gli causa impedimenti e cosa lo persuade.
Supponiamo che conosciate già molto bene il vostro target, cosa lo porta sul vostro sito e quali sono i punti di forza del vostro brand.
Quello che potreste non sapere, o non conoscere del tutto, è quali ostacoli trovano le persone che arrivano sulle vostre pagine e che frustrazioni vivono. Tutte cose che li dissuadono dal compiere determinate azioni ossia conversioni.
Quindi prima di delineare una strategia è necessario analizzare ed individuare tutte le potenziali problematiche.
Problemi tecnici
Tutti noi, quando visitiamo un sito, ci aspettiamo che vada tutto liscio per avere un’esperienza fluida e immediata. Però diciamocelo, quante volte ci capita di navigare su siti che ci fanno passare la voglia di fare qualsiasi cosa?
Amazon ci ha abituato fin troppo bene, permettendoci di acquistare in 3 click e di trovare tutte le informazioni che cerchiamo. Ma moltissimi siti di aziende più piccole presentano moltissimi problemi tecnici, alcuni microscopici alcuni macroscopici.
Tra i più scontati ma anche più diffusi ci sono:
- moduli che si bloccano
- broken link o link che portano alla landing sbagliata
- pulsanti che non funzionano
- pagine o risorse che si caricano troppo lentamente
- download o video che non partono
- tutti i web vitals scarsi che rendono la fruizione impossibile
Siamo sicuri che a chiunque è capitato, almeno una volta nella vita, di “subire” i capricci di qualche sito web e di rinunciare ad usarlo.
Problemi di interfaccia
Un’altra parte non meno fondamentale della user experience è data da come si presenta l’interfaccia del sito, ossia ciò che gli utenti vedono e che li guida nelle loro azioni.
Anche in questo caso i problemi si sprecano e comportano un certo grado di frustrazione nell’utente che interagisce con gli elementi delle pagine. E tra le criticità che aumentano le possibilità di abbandono del sito ci sono:
- layout non mobile friendly
- bottoni poco visibili
- testo poco leggibile (per dimensione, colore, carattere etc)
- elementi disposti male
- pop-up che affollano la schermata, spesso impossibili da chiudere

Problemi di contenuto
Al di là di tutti i problemi che inficiano l’usabilità di un sito ce ne sono altri, più insidiosi, perché più complessi da individuare e da risolvere. Non esiste nessuno strumento che può indicare con certezza se il problema di una pagina è relativo al suo contenuto, ossia ai testi, immagini, video ospitati al suo interno.
Avrete sentito già la frase “content is king” che indica l’importanza di un copywriting efficace.
Potete aver risolto tutti i problemi del vostro sito, potete avere migliaia di visite giornaliere ma se quello che scrivete non convince, potete dire addio alle agognate conversioni.
Quando si tratta di content non c’è una soluzione semplice, non basta cambiare un link, un font o installare un plugin. L’attenzione e il desiderio non si accendono e spengono come un interruttore.
E se non capite da soli come modificare la vostra content strategy e il vostro messaggio dovrete rivolgervi ai diretti interessati.
I tool per analizzare e migliorare il CRO
L’ottimizzazione del Conversion Rate è un’attività complessa, che richiede strumenti differenti per le varie fasi del processo.
Online ci sono tante alternative, alcune anche gratuite, che permettono di analizzare le performance e poi andare a correggere dove necessario. Noi abbiamo deciso di dividere questi tool in 4 categorie.
Strumenti di analisi quantitativa
Sono i primi ad entrare in azione perché, lavorando sui grandi numeri, ci fanno capire com’è la situazione attuale e dove sono i problemi del sito. Questi tool indicano quali sono le pagine che caricano più lentamente, se ci sono elementi che causano layout shift, la percentuale di rimbalzo degli utenti, la durata delle sessioni etc.
Per fare un’esempio realistico, durante un controllo con Screaming Frog emerge che una pagina del sito ha dei tempi di caricamento sopra la media. Contestualmente, osservando i dati di Google Analytics, ci accorgiamo che la stessa pagina ha un bounce rate alto.
E visto che si dice che due indizi fanno una prova, forse è il caso di studiare meglio la situazione di quella pagina perché c’è sicuramente una criticità. Ovviamente se è una pagina di cui ci interessa, che fa parte di un nostro funnel.
Strumenti di analisi qualitativa
Se i tool quantitativi ci indicano il luogo del misfatto, quelli qualitativi ci danno informazioni su quale è il problema. Queste indicazioni emergono dall’analisi del comportamento degli utenti sulle nostre pagine.
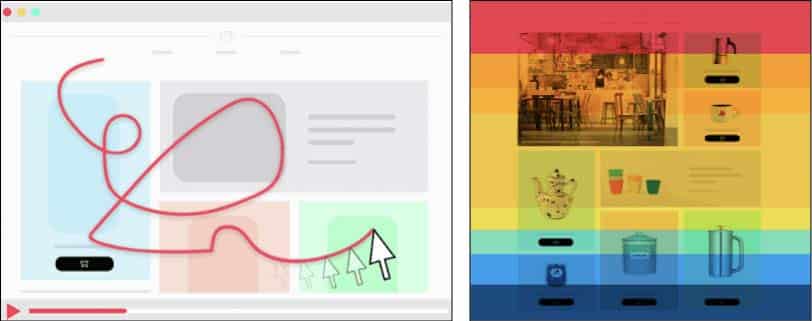
Con alcuni strumenti ci limitiamo ad osservare ciò che fanno i visitatori del sito, attraverso l’esame di:
- heat map. Mappe di calore che indicano le aree più cliccate
- scroll map. Mappe che indicano lo scorrimento della pagina
- video delle sessioni. Registrazioni dell’effettivo comportamento di un utente mentre visita il sito
L’uso di questi tool ci permette di capire tantissime cose, soprattutto i video delle sessioni.

Se questo ancora non fosse sufficiente si può passare al livello successivo, interagendo con gli utenti.
Non c’è niente di meglio che chiedere ai diretti interessati un feedback sulla loro esperienza, sul loro gradimento o eventuali problemi incontrati. Anche per queste attività esistono servizi ad hoc, con cui possiamo generare delle mini survey automatizzate su pagine specifiche del sito.
Strumenti di testing
In questa categoria rientrano i tool che permettono di effettuare test di vario genere per valutare l’efficacia delle soluzioni che stiamo mettendo in campo. I più famosi, e semplici da svolgere, sono i test A/B e quelli multivariati.
Se ci accorgiamo che i visitatori di una pagina sono confusi su come procedere allo step successivo, possiamo creare 2 nuove versioni della pagina con layout ed elementi differenti e vedere quella che converte di più.
Strumenti di re-catching
Con questa definizione, forse un po’ fantasiosa, vogliamo indicare quei tool che servono a riportare gli utenti nel nostro funnel.
Voi starete già pensando a strumenti come le pubblicità di retargeting oppure le email per i carrelli abbandonati, e sicuramente anche loro fanno parte di questa categoria.
Ma ce ne sono anche tanti altri che possono intervenire ancora prima che il visitatore lasci il sito, ad esempio mostrando un pop-up quando l’utente chiude la finestra del browser.
Piano di ottimizzazione per migliorare il CRO
Abbiamo parlato di cos’è il CRO, degli strumenti da utilizzare per analizzarlo e migliorarlo quindi non ci resta che spiegare come pianificare un processo di ottimizzazione per il sito.
Come spesso succede nel digital marketing si parte dall’ideazione di una strategia per migliorare il cro. Senza questa vi ritrovereste a fare una serie di tentativi alla cieca, poco collegati l’uno a l’altro e, di conseguenza, poco organici e poco efficaci.
Un piano di ottimizzazione del tasso di conversione è un’attività che ha un inizio ma non ha una fine, nel senso che non si smette mai di osservare, testare, correggere, implementare.
Individuare driver, barriere e ganci
Questi sono i tre elementi principali da individuare per avere una visione complessiva di come si comportano gli utenti e, di conseguenza, di come interagiscono con il sito.
I driver sono le motivazioni che spingono le persone a visitare il nostro sito. Generalmente sono molteplici perché un utente può arrivare sulle nostre pagine per avere informazioni, per acquistare qualcosa, per farsi un’idea su un prodotto (“serve una mano?” – “no grazie, sto solo dando un’occhiata” 😂).
Per capire le motivazioni che portano le persone da voi è essenziale conoscere perfettamente il vostro target ed aver ben chiaro l’identikit delle vostre buyer persona.
Qualsiasi fattore che ostacola il “viaggio” dell’utente o che crea difficoltà durante la navigazione sul sito ricade nelle barriere. Avrete capito che sono proprio questi gli elementi da individuare e rimuovere, il prima possibile.
I ganci sono quegli elementi persuasivi che convincono gli utenti alla conversione, che li trasformano da lead a clienti. E non si tratta semplicemente dei punti di forza dell’azienda o di saper comunicare la propria brand identity.
Sono piuttosto vantaggi relativi all’offerta complessiva che in quel momento presentate sul sito o a benefit particolari che proponete al cliente specifico.
Individuare le “falle” del funnel per migliorare il CRO
Sappiamo bene che perdere dei clienti durante il percorso di acquisto è fin troppo facile, e questo vale anche per il sito. Sta a voi analizzarlo con attenzione per individuare tutti i punti in cui avvengono queste “perdite”.
Se il vostro funnel ha troppi buchi non è più un imbuto, ma uno scolapasta!
Iniziate con uno strumento come Analytics per vedere quali sono le pagine del sito dove si registrano più abbandoni.
Se su 1000 visitatori 500 escono sulla stessa pagina forse è il caso di chiarire perché succede proprio lì. Oltre alle pagine che risultano dal controllo delle exit page, è buona norma controllare periodicamente anche quelle più importanti come il carrello ed il checkout.
Se una persona è arrivata fino alla cassa ma poi abbandona tutto probabilmente c’è una criticità.
Per ogni exit page va fatta un’analisi qualitativa per capire quali sono le problematiche specifiche e come risolverle. È in questa fase che entrano in gioco tutti i tool di cui vi abbiamo parlato prima.
Migliorare il CRO on page
Con le criticità ben chiare è arrivato il momento di cercare di risolverle. Naturalmente nella realtà è quasi impossibile riuscire ad azzerarle tutte. In alcuni casi semplicemente non è possibile apportare i cambiamenti che eliminano le frustrazioni dei clienti.
Vi facciamo 2 esempi.
Vi accorgete che molti utenti abbandonano il carrello dopo aver visto le spese di spedizione, magari perché le considerano troppo alte. Voi però al momento non potete abbassarle. Che fare?
Nulla! Di certo non potete eliminare questo ostacolo se non rimettendoci. Al massimo potete provare a lavorare sulle descrizioni dei prodotti per far percepire un maggiore valore.
Vendete un servizio o prodotto particolare per cui siete obbligati a chiedere alcuni dati che per il cliente non sono immediati da reperire e questa cosa può generare frustrazione. La soluzione è rinunciare a quel dato?
No! Se ne avete bisogno per ragioni legali o tecniche siete di fronte ad una situazione irrisolvibile.
È vero che abbiamo detto che l’obiettivo principale della CRO è mettere al centro l’esperienza dell’utente ed agevolarla il più possibile. Questo però non deve mettere in difficoltà l’azienda causando problemi di gestioni interna o esponendola a pratiche rischiose.
Definizione delle priorità
Le attività da fare per migliorare la CRO possono essere tante e di tanti tipi. Dall’aumentare la velocità di caricamento di una pagina, al cambiamento del layout; dall’inserimento di nuove CTA alla modifica di un form.
Per esperienza vi diciamo che cercare di farle tutte assieme non è una buona idea.
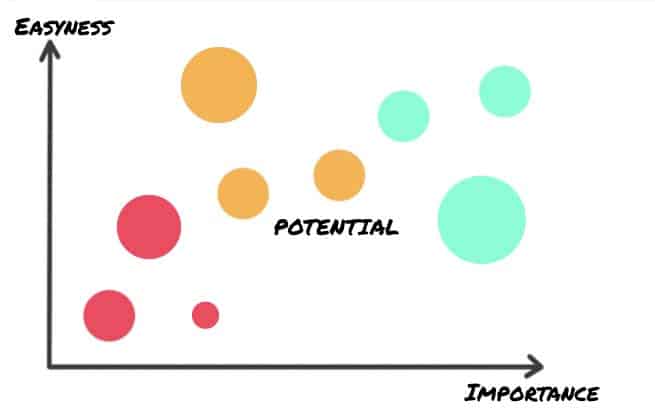
È importante avere un piano e definire quali attività e quali pagine hanno la priorità sulle altre. Un modello semplice e funzionale da adottare è il cosiddetto P.I.E. Framework che si basa su tre parametri:
- Potential. Si riferisce al potenziale incremento del CRO che si ottiene facendo una determinata modifica.
- Importance. È l’importanza che riveste quella specifica pagina nel nostro sito e nel customer journey.
- Easyness. Indica la facilità di attuazione della modifica.

Questo sistema prevede di assegnare un valore numerico da 1 a 10 ad ognuno dei parametri per poi sommarli. Ognuna delle attività previste avrà quindi un voto complessivo che permetterà di ordinarle in base alla priorità.
Tool, modelli, analisi e schemi sono molto importanti quando dobbiamo lavorare per migliorare il CRO.
Ma gli strumenti più importante rimangono sempre il cervello e la sensibilità umana, gli unici che possono davvero cogliere ed empatizzare con le difficoltà e le frustrazioni degli utenti.

Lascia un commento